Come progettare il layout di una scheda tecnica per un sito web
Molto spesso nella progettazione grafica di un sito internet la prima pagina richiesta dal cliente è l’homepage.
Con Dall’Agnese è esattamente l’ultima pagina che abbiamo progettato. Le prime bozze realizzate sono state quelle della scheda tecnica del prodotto, vi spieghiamo come e infine anche il perché.
I contenuti, imprescindibili e trascurabili
Parliamoci chiaro, non esiste un progetto che vada liscio come l’olio. Ogni azienda ha le sue caratteristiche. In questo caso, il cliente ha un catalogo molto ampio di prodotti con caratteristiche molto diverse: tante immagini vs poche immagini, molto testo vs poco testo, molte finiture vs… nessuna finitura.
Come progettare una scheda aggiornabile in autonomia dal cliente che non sembri troppo lunga o troppo scarna e quindi "regga" a ogni quantità di contenuti disponibili? Innanzitutto bisogna proporre sempre 3 bozze con:
- la situazione ideale, composta dal giusto mix di immagini e testo, gradevole e irreale come un unicorno (di solito le agenzie un po’ antiche mostrano solo questa)
- il vuoto assoluto (1 immagine, 5 parole e l’eco)
- il caos estremo (25 immagini tutte belle e indispensabili e un trattato filosofico)
La soluzione è pensare in modo modulare e prevedere qualche contenuto extra che non sia legato strettamente al singolo prodotto. Il suo ruolo sarà quasi "salvifico" quando mancano altri contenuti perché riempirà i vuoti.
La struttura della scheda prodotto per Dall'Agnese, ad esempio, è fatta dalle seguenti parti, fra le quali quelle imprescindibili sono segnalate dall'asterisco*:
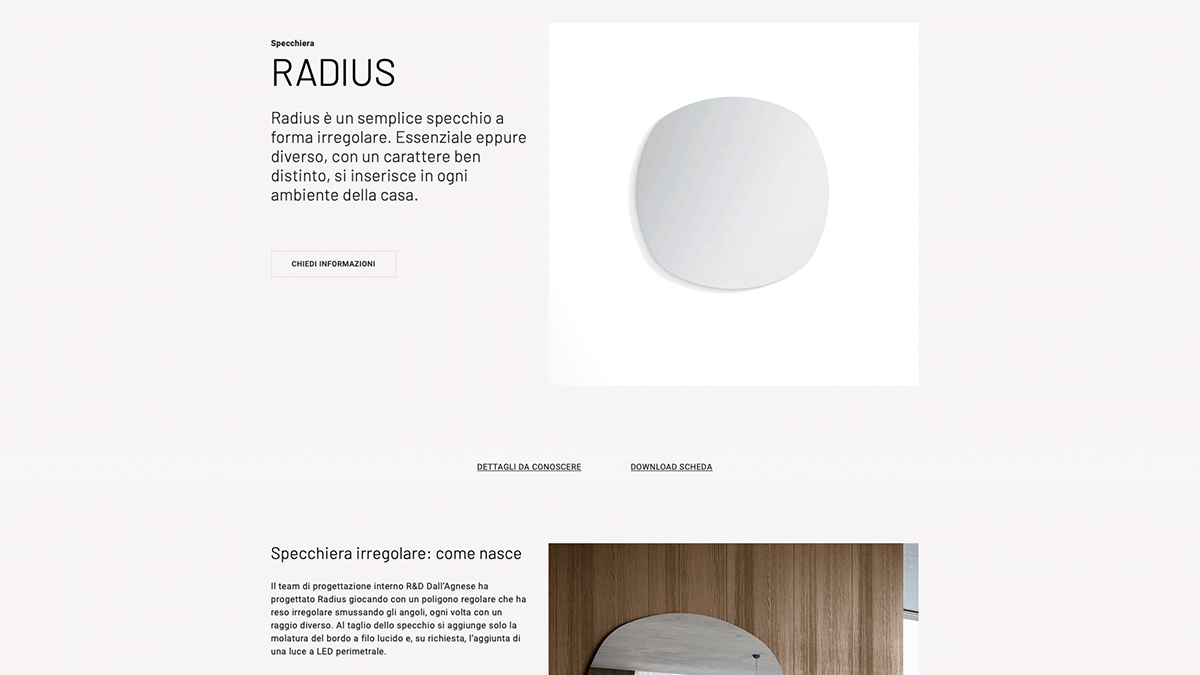
- Immagine ambientata di apertura: non è indispensabile
- Nome*: questo c’è sempre o dovrebbe
- Descrizione*: mettiamo al lavoro Roberta, la nostra copywriter!
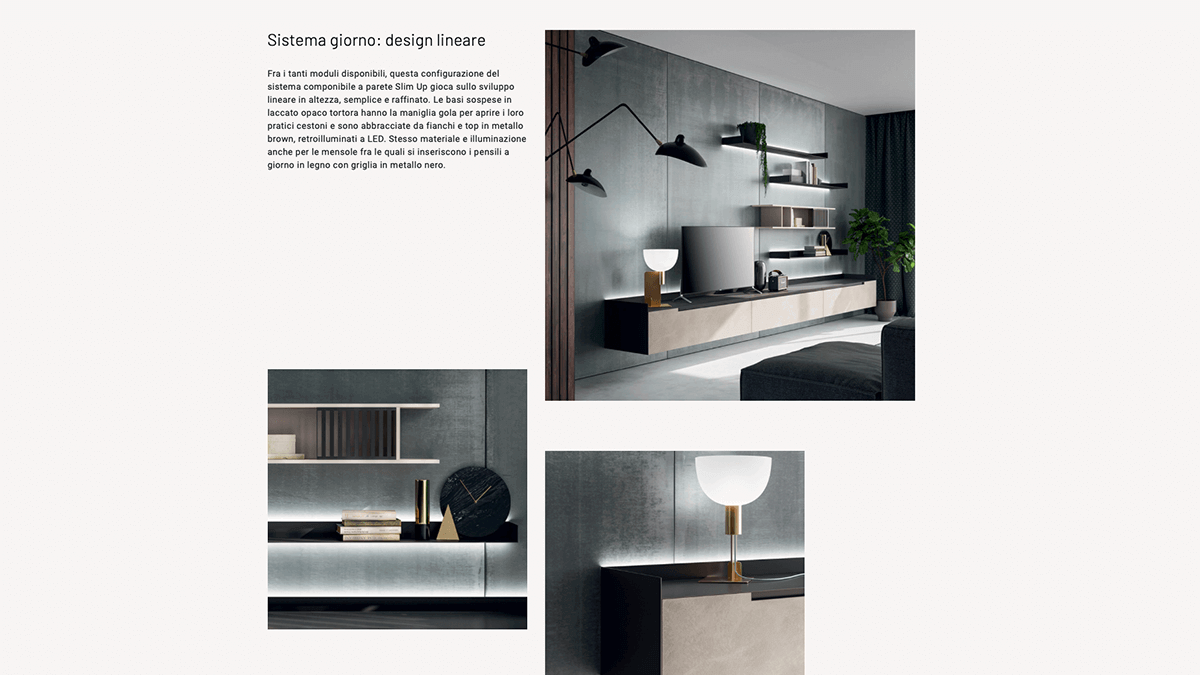
- Immagine still life: non è indispensabile
- Paragrafo di testo: insisto sul far lavorare Roberta, ma non è indispensabile
- Modulo di immagini singole o a gruppi di due/tre: si possono saltare (non sempre ci sono foto impeccabili)
- Finiture: (vedi approfondimento extra**)
- Scheda tecnica da scaricare in formato pdf* questa si autogenera dalla pagina web, è pura magia
- Abbinamenti consigliati: consigli (non indispensabili) per evitare accostamenti improbabili da interior-designer-fai-da-te
- Cataloghi*: non mancano mai
- Designer*: vedi sopra
- Prodotti della stessa collezione
- Prodotti della stessa categoria
- Call to action*: chiama, scrivi, fatti sentire ogni tanto!

In questo modo anche la scheda più semplice ha un aspetto completo e la scheda più complessa ha un aspetto ordinato.

Perché partire dalla scheda tecnica?
Ma perché progettare un sito a ritroso? Perché ormai è molto improbabile che una persona entri dall’homepage sul tuo sito.
Usando una facile metafora casa/sito i tuoi possibili clienti entreranno dal camino, scavalcheranno una finestra e infine, forse, usciranno dalla porta di ingresso, ma non è detto. Quindi è bene che ogni pagina del tuo sito faccia capire in che ambiente è arrivata quella persona (a casa di chi?) e permetta di continuare la visita attraverso richiami ad altre sezioni (se si trova in uno sgabuzzino con una porta chiusa, probabilmente deciderà di concludere la visita).
C'è anche da aggiungere che, nel caso in esame, la scheda tecnica dei prodotti era il contenuto più importante del sito e quello con più variabili. Abbiamo perciò ritenuto fosse meglio testare su questa parte le scelte di usabilità, grafica e tono di voce. L'alternativa poteva essere fare una meravigliosa home page e ritrovarci con schede tecniche non coerenti. Un errore banale, ma che è vitale evitare!
Finiture
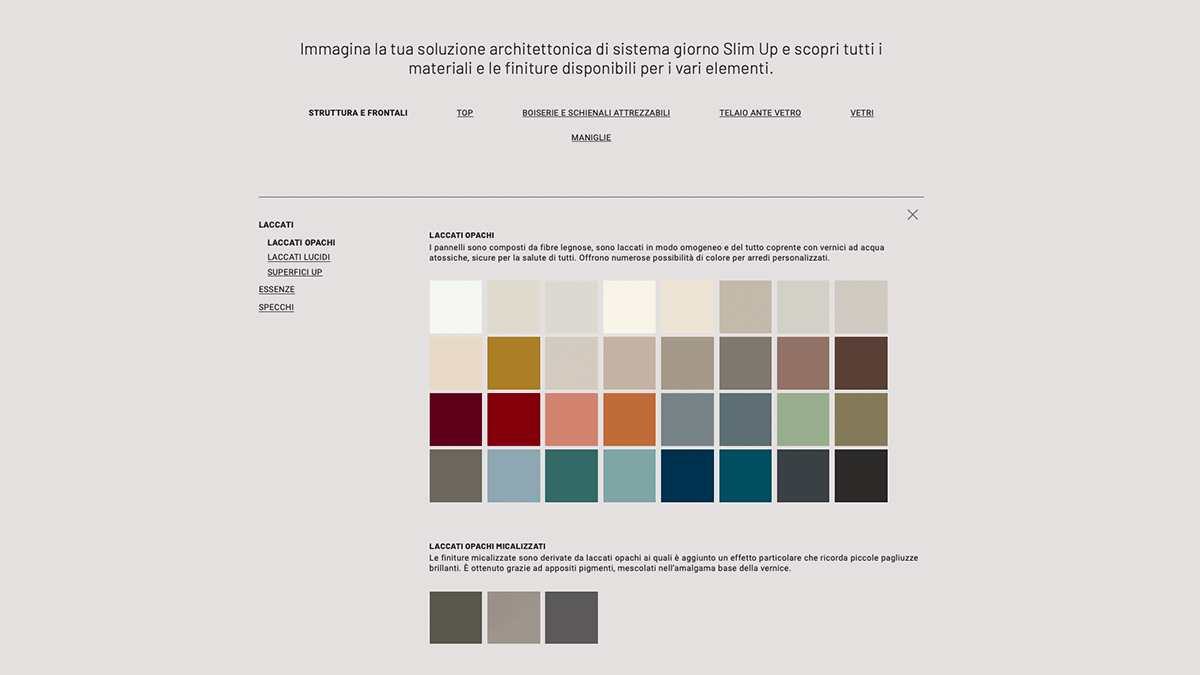
La sezione delle finiture è stata un'altra parte interessante. Salvifica, alla fine, ma impegnativa da ideare e realizzare. Ci sono, infatti, prodotti con diverse parti strutturali, con molte possibilità di personalizzazione. Ad esempio, una madia è composta da:
- struttura esterna
- struttura interna
- ripiani interni
- ante
- top
- basamento
- maniglie

Ognuna di queste parti può essere personalizzata, ma non solo: lo stesso materiale può avere diverse linee (pensiamo ai tessuti). Tutte le opzioni devono essere mostrate senza creare attriti nella navigazione. Abbiamo scelto di farlo attraverso un doppio menu orizzontale e verticale con sottocategorie.
Al click, sulle finiture una voce del menu è già ‘espansa’ per far comprendere immediatamente il funzionamento. Ogni materiale ha un’immagine, che si apre in una finestra modale, e un codice identificativo. Dove è necessario, è previsto un testo introduttivo al materiale o alla linea e, a chiusura di tutte le sezioni, c’è il link che porta ad approfondire l’argomento nella materioteca.
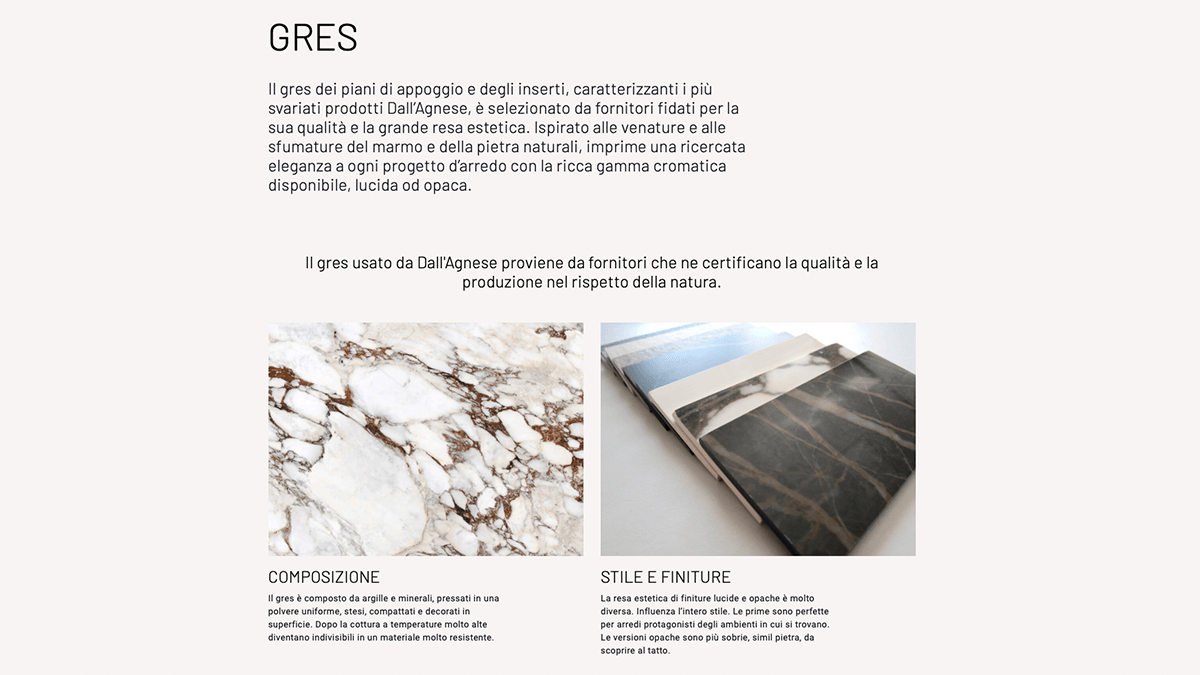
Materioteca
Questa pagina è nata dall'esigenza di spiegare in modo più approfondito i materiali usati, coerentemente all'attenzione posta nella selezione e nella lavorazione dei materiali dal nostro cliente, anche in virtù del suo sapere artigianale. L’azienda è molto attenta ai temi ambientali, vanta una gamma pressoché infinita di personalizzazioni e ha un eccellente reparto tessile al suo interno. Tutte queste peculiarità vengono accolte nelle schede dedicate. Abbiamo così ideata un altro tipo di scheda tecnica ancora.

Anche il tuo sito necessita di un po' di ordine, di contenuti che reggano situazioni diverse, insomma di pianificazione che lo renda più interessante e usabile? Contattaci!

Scritto da
Elisa Gremese
In equilibrio fra carta e web, è appassionata di UX design e semplificazione. Ha un orto in terrazza, un gatto bello e molti libri.




