Come ottimizzare le immagini in un sito web
Ottimizzare le immagini migliora la performance e il posizionamento SEO di un sito. Ecco come ottimizziamo le immagini nei nostri siti.
Vantaggi dell'ottimizzazione delle immagini
Secondo il report di HTTP Archive le immagini in un sito web rappresentano circa il 50% del peso di una pagina.
Diminuire la dimensione e ottenere immagini più leggere, pur mantenendo la stessa qualità, porta quindi a diversi vantaggi:
- aumenterà la velocità di caricamento delle pagine, che porterà a un miglioramento della User Experience. Una pagina che impiega troppo tempo per caricarsi finisce per stancare le persone, che quindi decidono di andare altrove;
- migliorerà il posizionamento del sito nei risultati di ricerca di Google. Più le immagini sono pesanti e più Google spingerà il sito verso il basso, per penalizzarlo;
- il sito occuperà un minore spazio di archiviazione sul server e risparmierà banda mensile, ovvero la quantità di dati inviati dal server ai computer di chi visita il sito. In molti piani hosting sia lo spazio di archiviazione che la larghezza di banda sono limitati, quindi è sempre meglio evitare di sprecarne;
- la creazione dei backup sarà più veloce.
Ottimizzare le immagini con Photoshop
Quando abbiamo la necessità di ridurre sia le dimensioni in pixel sia il peso utilizziamo Adobe Photoshop.
Per quanto riguarda le dimensioni cerchiamo di utilizzare immagini larghe al massimo 2.000 pixel e alte 1.200 pixel. Così facendo si vedranno correttamente nella quasi totalità degli schermi.
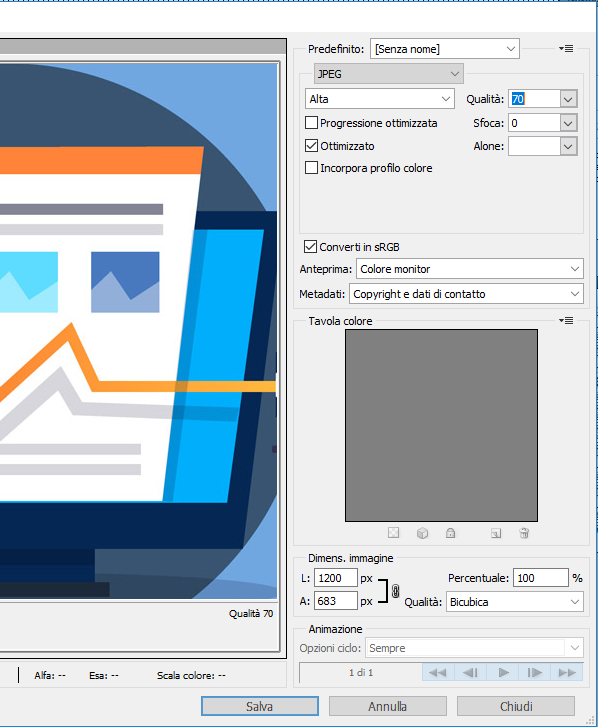
Per ridurre il peso utilizziamo la funzione "Salva per Web e dispositivi...", scegliendo un livello di compressione compreso fra 60 e 80, in modo da mantenere una qualità alta dell'immagine.

Ottimizzare le immagini online con TinyPNG
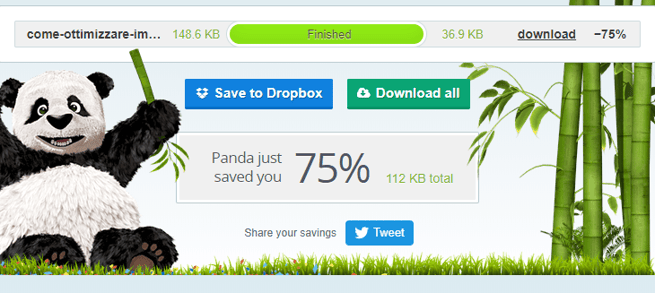
Se dobbiamo solamente ridurre il peso di un'immagine, utilizziamo TnyPNG. TinyPNG è un tool online per l’ottimizzazione delle immagini molto efficiente che consente di comprimere l’immagine senza alterare qualità e dimensioni. Si può arrivare a risparmiare oltre il 70-80% di peso per la stessa immagine, mantenendo le medesime dimensioni in pixel. Questo è un notevole risparmio di KByte e quindi di tempo di caricamento di una pagina web.

Ottimizzare le immagini con plugin di WordPress
Nel caso di un sito realizzato con WordPress, facciamo ricorso a plugin. Questi permettono non solo di ottimizzare le immagini al momento del caricamento, ma anche di ottimizzare tutte le immagini già presenti nella libreria. Nei nostri siti utilizziamo soprattutto Optimus, WP-Optimize oppure Smush.

Scritto da
Alberto Zanin
Silenzioso e timido, è una spalla per risolvere con praticità anche le sfide più ardue. Fuori dall'ufficio va a caccia di Pokémon.




